Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 코딩테스트
- dfs
- programmers
- 개발자스터디
- 다이나믹프로그래밍
- 99일지
- java
- 항해
- 문자열
- til
- 알고리즘
- 위상정렬
- 99클럽
- 백트래킹
- BOJ
- python
- 백준
- 파이썬
- SSAFY수료식
- DP
- 자바
- 싸피
- 브루트포스
- 너비우선탐색
- 프로그래머스
- BFS
- 깊이우선탐색
- 삼성청년SW아카데미
- ssafy
- 구현
Archives
- Today
- Total
EunJng
[HTTP] HTTP 웹 기본 지식 #05 본문
'모든 개발자를 위한 HTTP 웹 기본 지식'(김영한, 인프런) 강의를 바탕으로 정리한 내용입니다.
#05. HTTP 메서드 활용
클라이언트에서 서버로 데이터 전송
- 데이터 전달 방식
- 쿼리 파라미터를 통한 데이터 전송 - GET : 주로 정렬 필터(검색어)
- 메시지 바디를 통한 데이터 전송 - POST, PUT, PATCH : 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
예시 상황
1. 정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능

2. 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 정렬 조건에 주로 사용
- 조회는 GET을 사용하고, 쿼리 파라미터를 사용해 데이터 전달

3. HTML Form 데이터 전송
- HTML Form submit 시 POST 전송 ex) 회원 가입, 상품 주문, 데이터 변경
- Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- HTML Form은 GET 전송도 가능
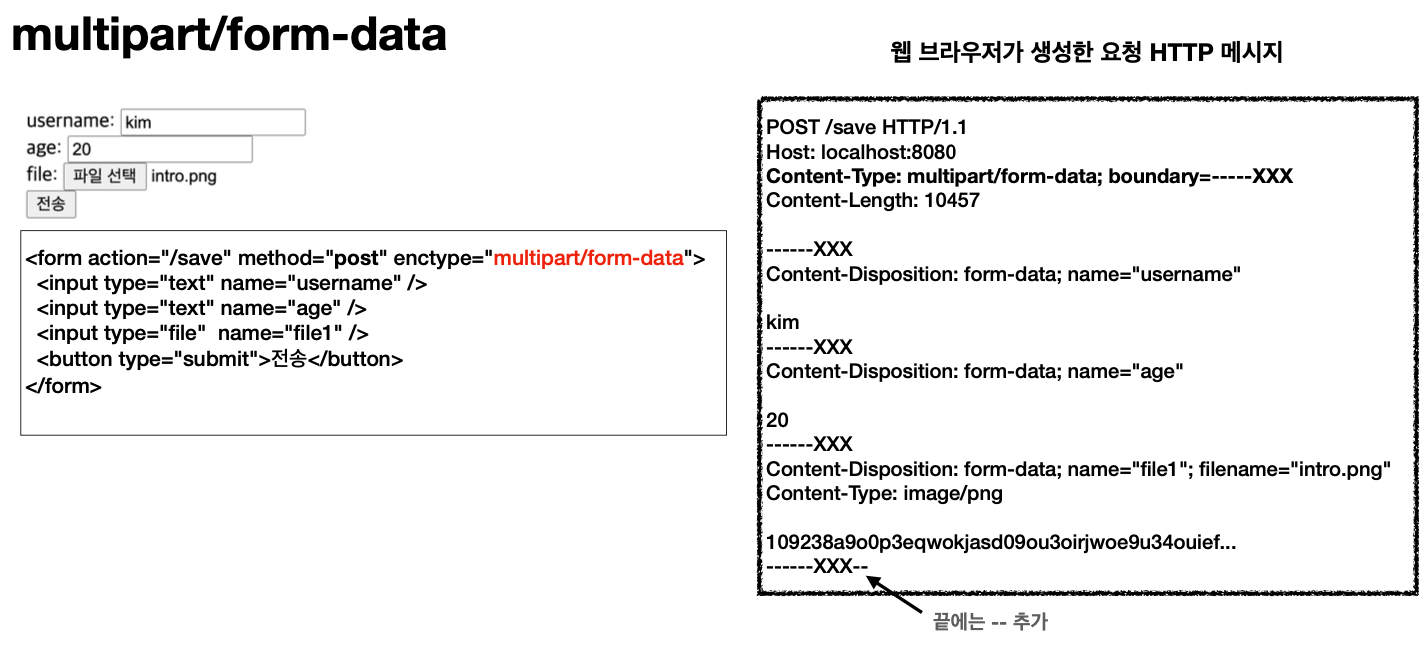
- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능
- GET, POST만 지원




4. HTTP API 데이터 전송
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트에서 주로 사용
- 웹 클라이언트 - HTML에서 Form 전송 대신 자바스크립트를 통한 통신에 사용(AJAX)
ex) React, Vue.js와 API 통신
- 웹 클라이언트 - HTML에서 Form 전송 대신 자바스크립트를 통한 통신에 사용(AJAX)
- POST, PUT, PATCH : 메시지 바디를 통해 데이터 전송
- GET : 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용
HTTP API 설계 예시
1. 컬렉션 - POST 기반 등록
- ex. 회원 관리 시스템
- API 설계
- 회원 목록 /members -> GET
- 회원 등록 /members -> POST
- 회원 조회 /members/{id} -> GET
- 회원 수정 /members/{id} -> PATCH, PUT, POST
- 회원 삭제 /members/{id} -> DELETE
- POST - 신규 자원 등록 특징
- 클라이언트는 등록될 리소스의 URI를 모른다.
- 서버가 새로 등록된 리소스 URI를 생성해준다.
- Collection : 서버가 관리하는 리소스 디렉토리.
- /members
- API 설계
2. 스토어 - PUT 기반 등록
- ex. 파일 관리 시스템
- API 설계
- 파일 목록 /files -> GET
- 파일 조회 /files/{filename} -> GET
- 파일 등록 /files/{filename} -> PUT
- 파일 삭제 /files/{filename} -> DELETE
- 파일 대량 등록 /files -> POST
- PUT - 신규 자원 등록 특징
- 클라이언트가 리소스 URI를 알고 있어야 한다.
- PUT /files/star.jpg - 클라이언트가 직접 리소스의 URI를 지정한다.
- Store : 클라이언트가 관리하는 리소스 저장소. 클라이언트가 리소스의 URI를 알고 관리
- /files
- 클라이언트가 리소스 URI를 알고 있어야 한다.
- API 설계
3. HTML FORM 사용
- GET, POST만 지원
- AJAX 같은 기술을 사용해서 해결 가능
- ex. 웹 페이지 회원 관리
- 회원 목록 /members -> GET
- 회원 등록 폼 /members/new -> GET
- 회원 등록 /members/new, /members -> POST
- 회원 조회 /members/{id} -> GET
- 회원 수정 폼 /members/{id}/edit -> GET
- 회원 수정 /members/{id}/edit, /members/{id} -> POST
- 회원 삭제 /members/{id}/delete -> POST
- 컨트롤 URI
- GET, POST만 지원하므로 제약이 있어 동사로 된 리소스 경로 사용
- POST의 /new, /edit, /delete가 컨트롤 URI
- HTTP 메서드로 해결하기 애매한 경우 사용
'STUDY > CS' 카테고리의 다른 글
| [HTTP] HTTP 웹 기본 지식 #07 (0) | 2024.03.05 |
|---|---|
| [HTTP] HTTP 웹 기본 지식 #06 (0) | 2024.03.04 |
| [HTTP] HTTP 웹 기본 지식 #04 (0) | 2024.03.01 |
| [HTTP] HTTP 웹 기본 지식 #03 (1) | 2024.01.31 |
| [HTTP] HTTP 웹 기본 지식 #02 (0) | 2024.01.30 |




